Intro
create-react-app으로 열심히 클론 코딩한 static한 영화페이지를 Netlify를 통해서 배포해보았다.
이전에는 gh-pages로 배포했었는데, 이 블로그 주소랑도 겹치고, 코드를 수정할 때마다 yarn deploy를 해줘야 했는데, Netlify를 이용하면 엄청 편리하게 배포할 수 있다는 것을 알았다!
배포 방법은 엄청 쉽지만 나중에 또 까먹고 구글링할 것 같아서 정리해둔다.
Netlify로 static한 webpage 배포하기
먼저 무료인만큼 (원하는 도메인을 사는건 유료인 것 같다.) frontend 만 있는 static 한 웹페이지만 배포할 수 있다. backend 까지는 안됨!
나는 CRA로 외부 api를 이용해서 클론코딩한 static 한 앱이기 때문에 배포할 수 있었다.
그럼 Netlify에서 어떻게 배포하는지 시작!
1 Netlify 사이트로 간다.
https://www.netlify.com/
2 Get started for free 클릭!
3 회원가입 하면 되는데, 난 배포하고 싶은 웹페이지의 코드를 깃허브에 올려놓았기 때문에 github로 회원가입 했다.
4 로그인 했으면 오른쪽 상단의 New site from Git 클릭
5 배포하고 싶은 웹페이지 코드가 있는 github 선택
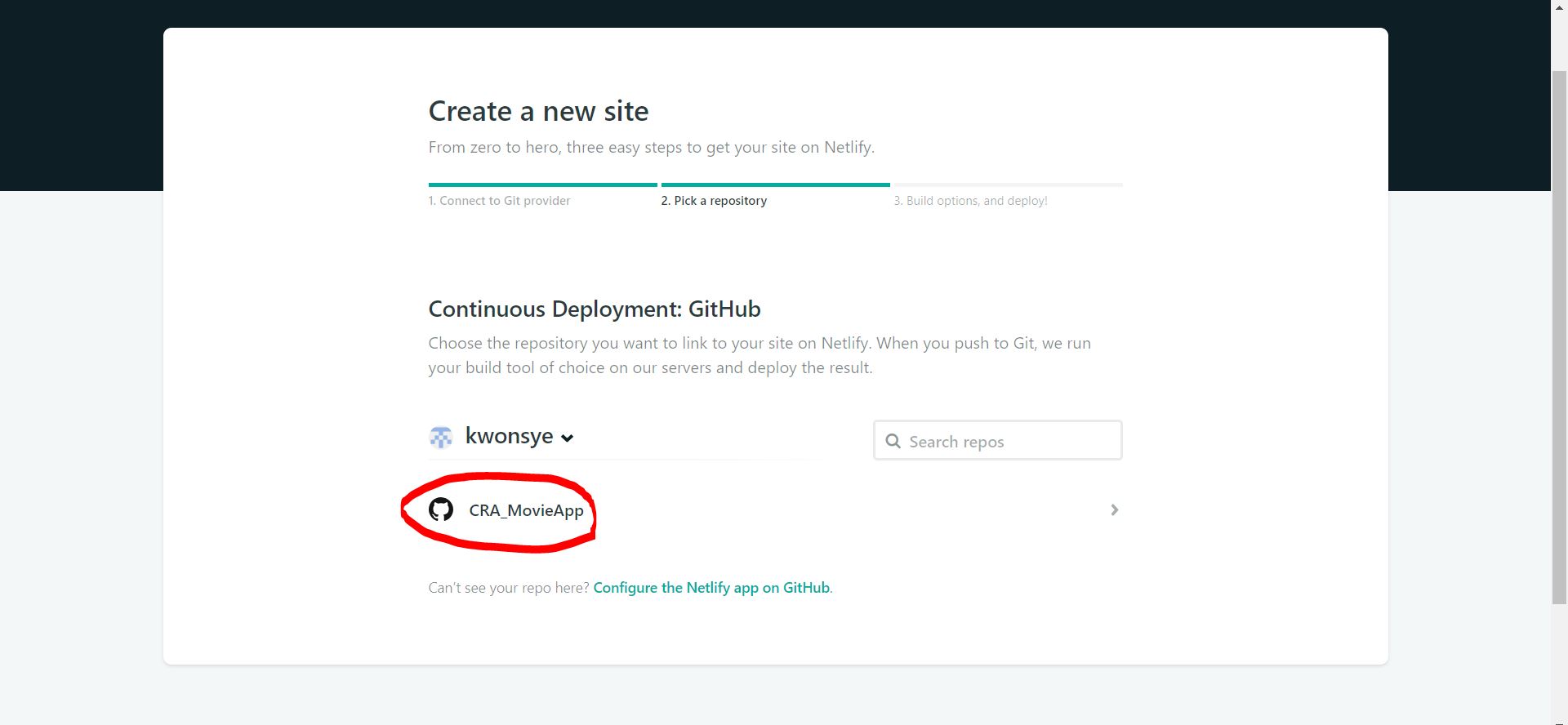
6 내 깃허브 repository 중 어디에 접근권한을 줄지 선택한다. 난 배포할 코드가 있는 repository만 선택했다.
7 배포할 코드가 있는 repo 클릭!
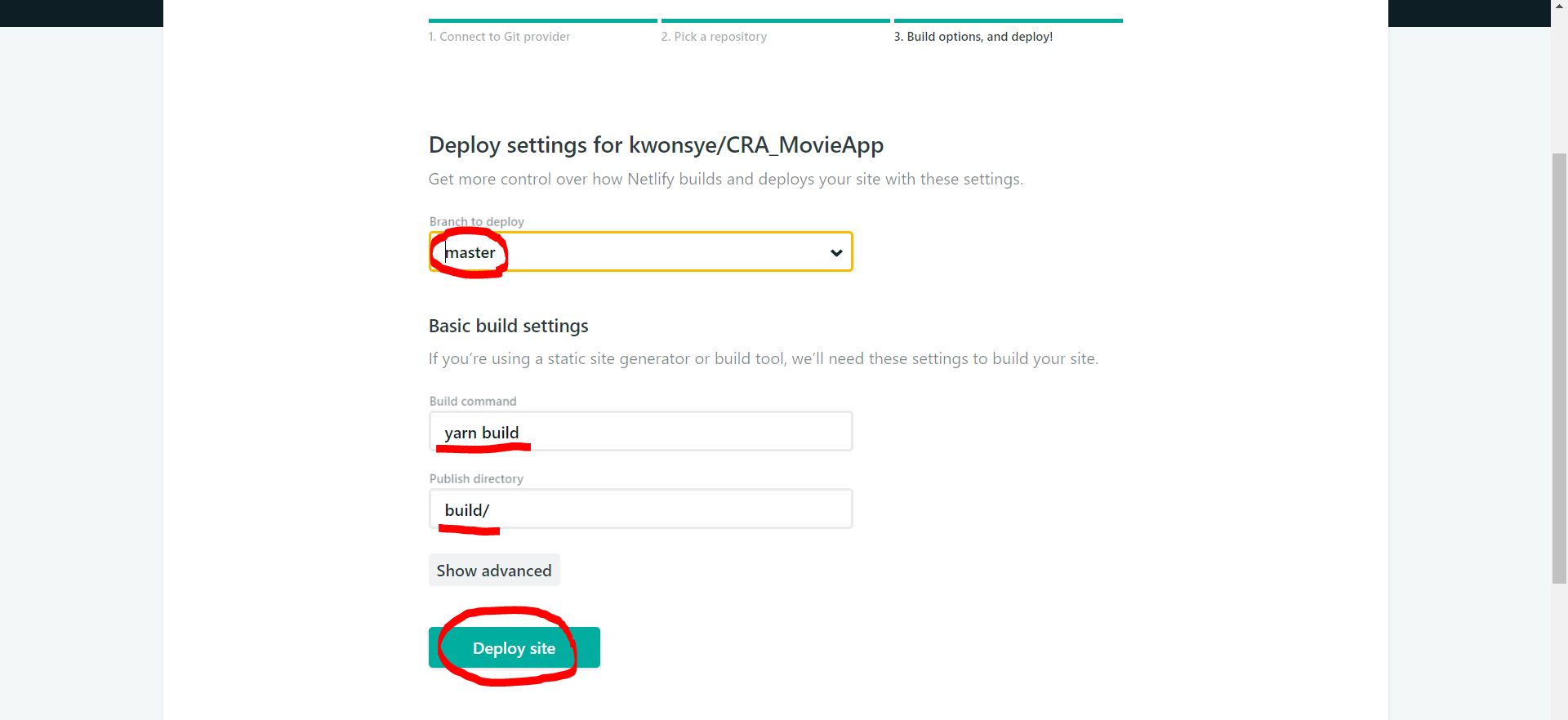
8 선택한 repo중에서 배포할 브랜치를 선택한다. 내가 이 브랜치에 푸시하게 되면 자동으로 netlify에서 yarn build로 빌드를 해주고 build/폴더에 저장한 후 배포를 진행할 것이다 :) 엄청 편함!
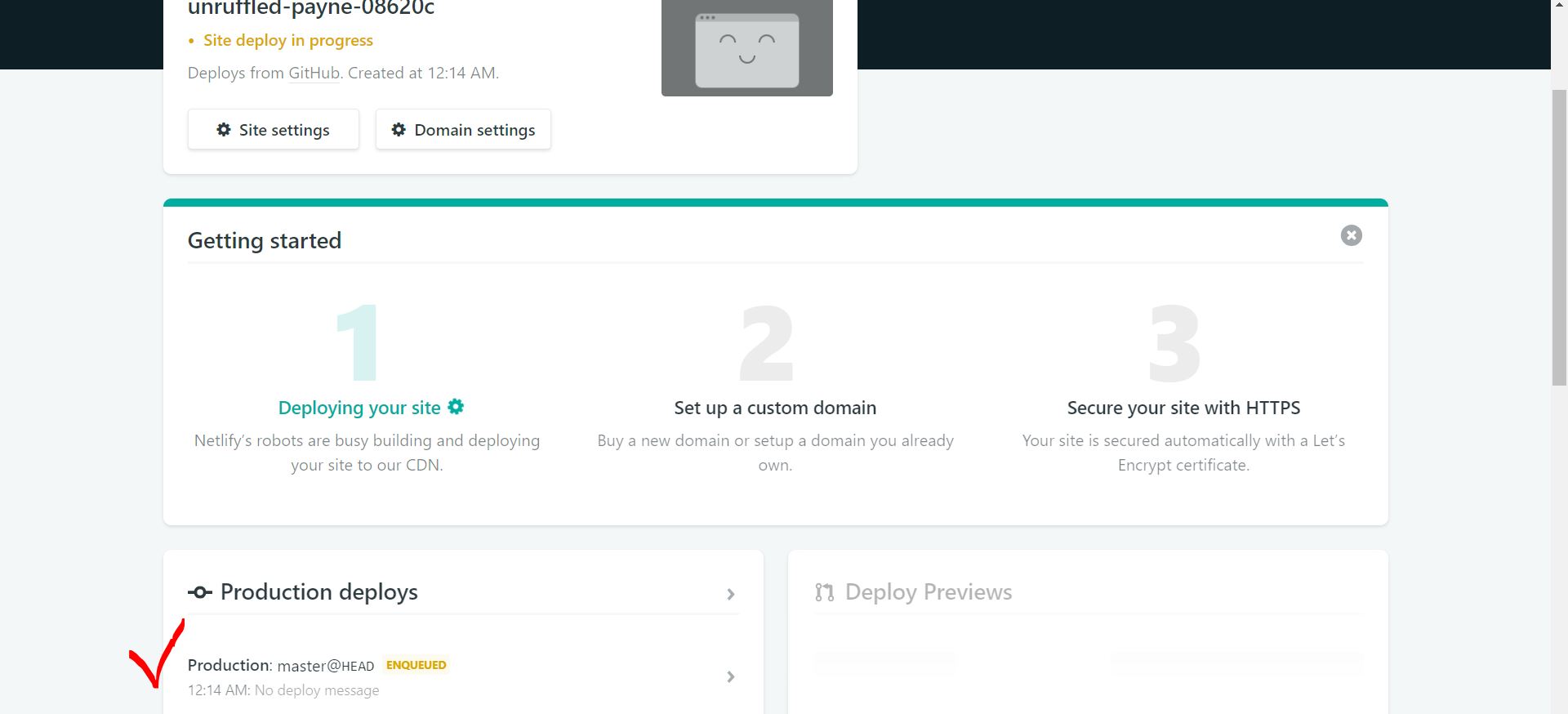
9 Deploy site 버튼을 누르면 이렇게 다음으로 넘어가고 체크한 부분을 클릭해보면!
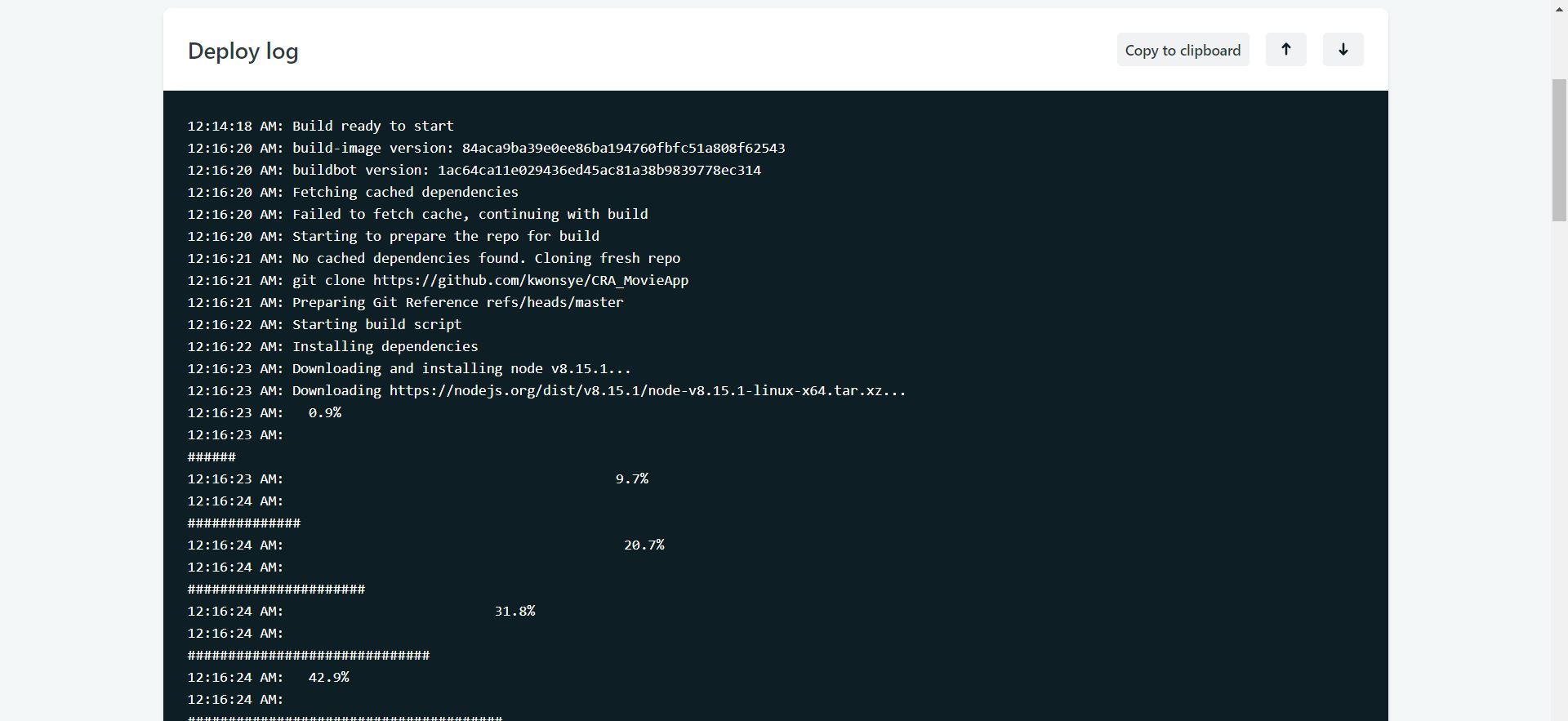
10 Deploy log를 볼 수 있다. build 되고 script가 실행되는 과정을 볼 수 있음!
11 이렇게 finish 됐다고 로그에 뜨면 배포가 완료된거다. 겁나 빠름..
12 그래서 이제 netlify에서 준 url로 들어가보면 되는데…(안되서 지우고 다시 하느라 위와 웹사이트 이름이 다를 것이다..)
안된다..아무것도 안뜸
13 이유는 CRA코드의 package.json에서 homepage를 제대로 설정해주지 않아서 그런 것이었다..(그것도 모르고 지우고 처음부터 사이트를 다시 배포했다ㅜㅜ)
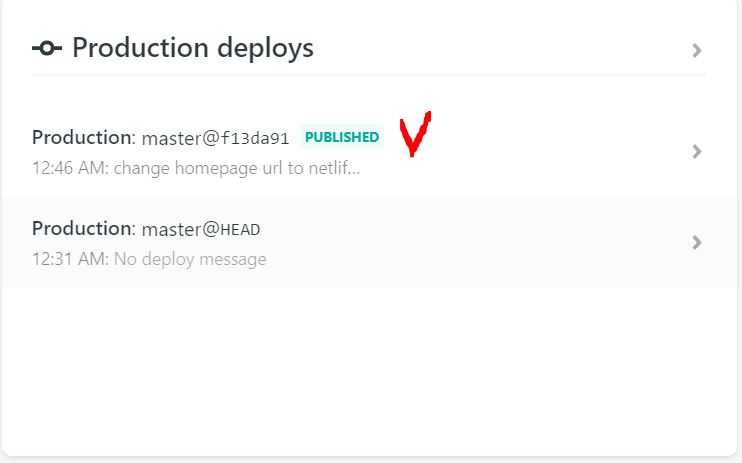
어쨌든 homepage를 netlify에서 준 url로 설정해주고 저장하고 git push 하면
14 이렇게 알아서 전에 설정했던 브랜치가 바뀌었다는 걸 알고 다시 build한 후 배포를 시작한다.
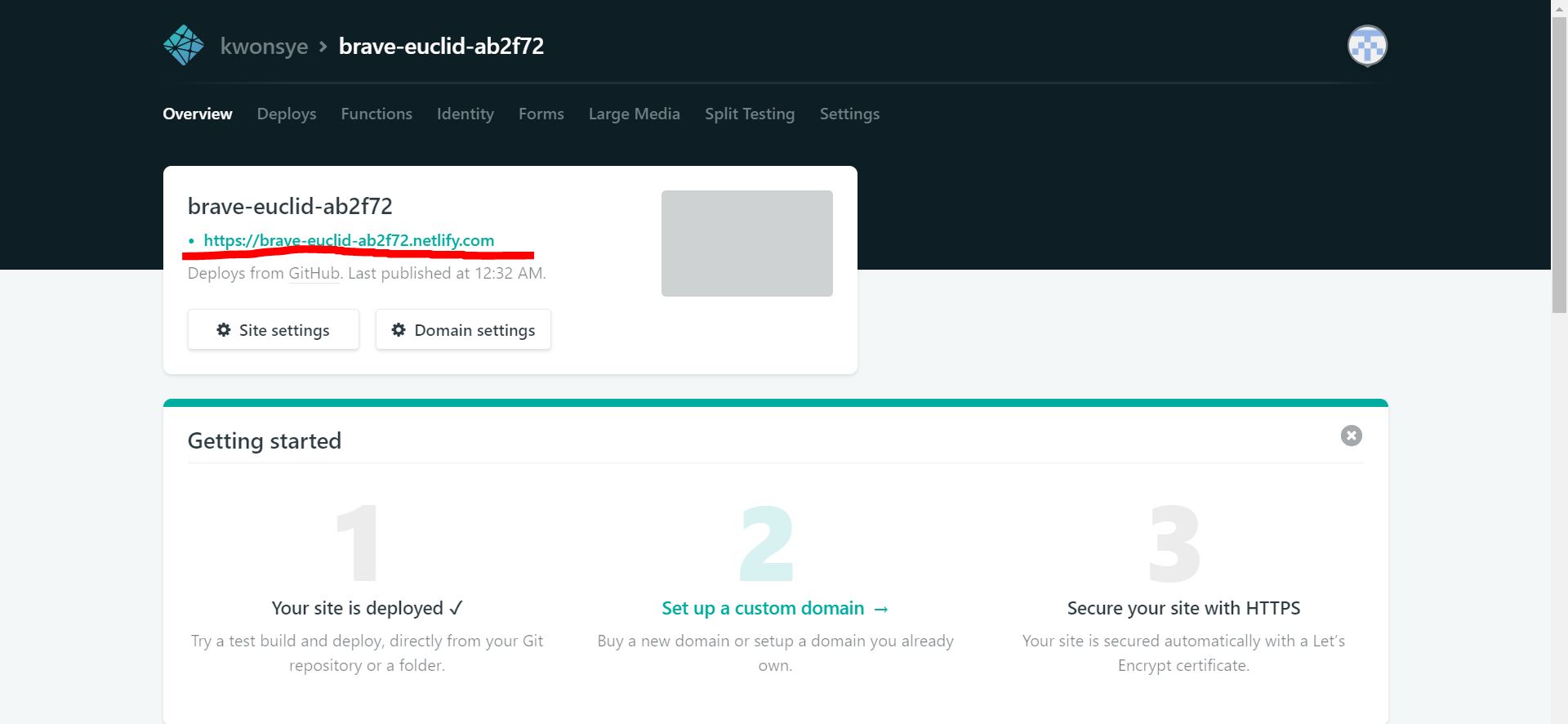
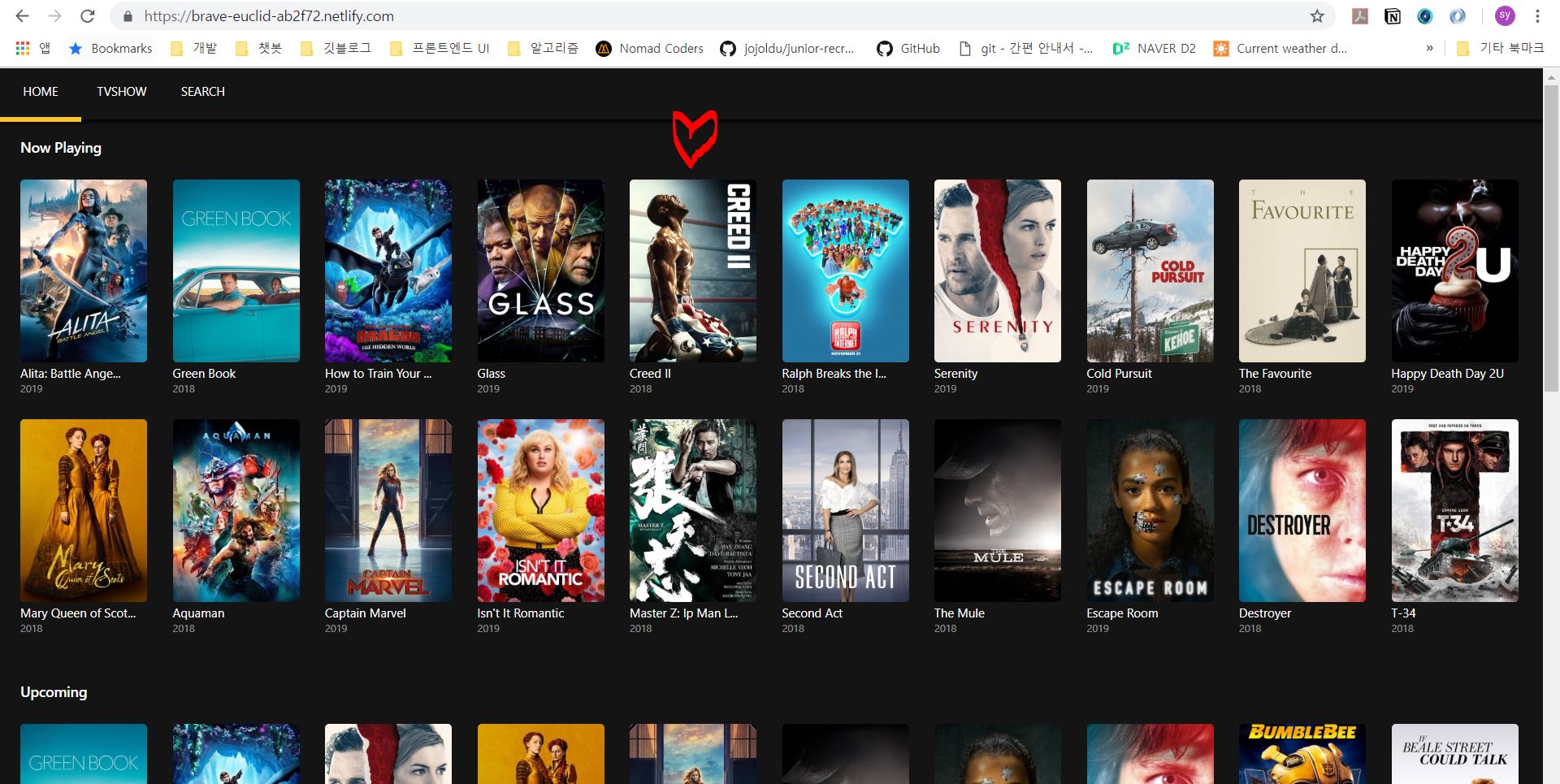
이제 해당 url로 들어가보면 배포가 잘 된 것을 볼 수 있다!!!
위에서 내가 배포한 웹페이지는 요기 있다.
https://brave-euclid-ab2f72.netlify.com/
이제 계속 새로운 기능들을 업데이트 할건데, github에 push만 하면 내가 신경안써도 바로 배포되서 너무 편할 것 같다.
끝!















Comments