Intro
node로 진행해야 하는 프로젝트 때문에 급하게 배우는 와중에ㅜㅜ 조금이라도 정리하고 나중에 다시 천천히 배울 때 이 글을 참고로 재작성하기 위해 남기는 글이다.
제목은 톺아보기지만..아직은 톺아보는 글은 아닌 듯 싶다..!
인프런 node-js교과서 강좌를 보면서 공부했다. 노드의 개념부터 API 배포까지 있어서 유료지만 결제해서 공부했다! 제로초님 감사합니다!
node 란?
react 로 영화앱을 만들어보면서 node환경에서 작업은 해봤는데.. node가 정확히 뭐지?
nodejs는 크롬V8 javascript 엔진으로 빌드된 javascript 런타임이다.
- 런타임 환경이란?
- 컴퓨터가 실행되는 동안 프로그램이나 프로세스를 위한 소프트웨어 서비스를 제공하는 가상머신의 상태이다. : [출처]위키피디아
따라서 node는 자바스크립트를 웹브라우저 밖에서 실행할 수 있게 해준다.
원래 자바스크립트는 웹브라우저 안에서 돌아가는 언어였지만, node의 등장으로 자바스크립트가 웹브라우저 밖의 환경에서도 돌아갈 수 있게 되었다!
REPL ?
- Read, Evaluate, Print, Loop
- 콘솔 창에서
node를 입력하면 REPL이 일어남node > var a = 1; // Read, Evaluate > undefined // Print후 다음 명령을 기다림 = Loop > a //Reand, Evaluate > 1 //Print, Loop >
node의 특징
- 이벤트 기반 (Event Driven)
- non-blocking IO
- single thread
이 세가지 특징을 이해하려면 javascript의 이벤트 루프를 알아야한다.
function run() {
console.log('둘')
}
console.log('하나')
setTimeout(run,3000)
console.log('셋')
위의 코드를 돌려보면 콘솔에 하나 셋 둘 이렇게 찍힌다.
왜?


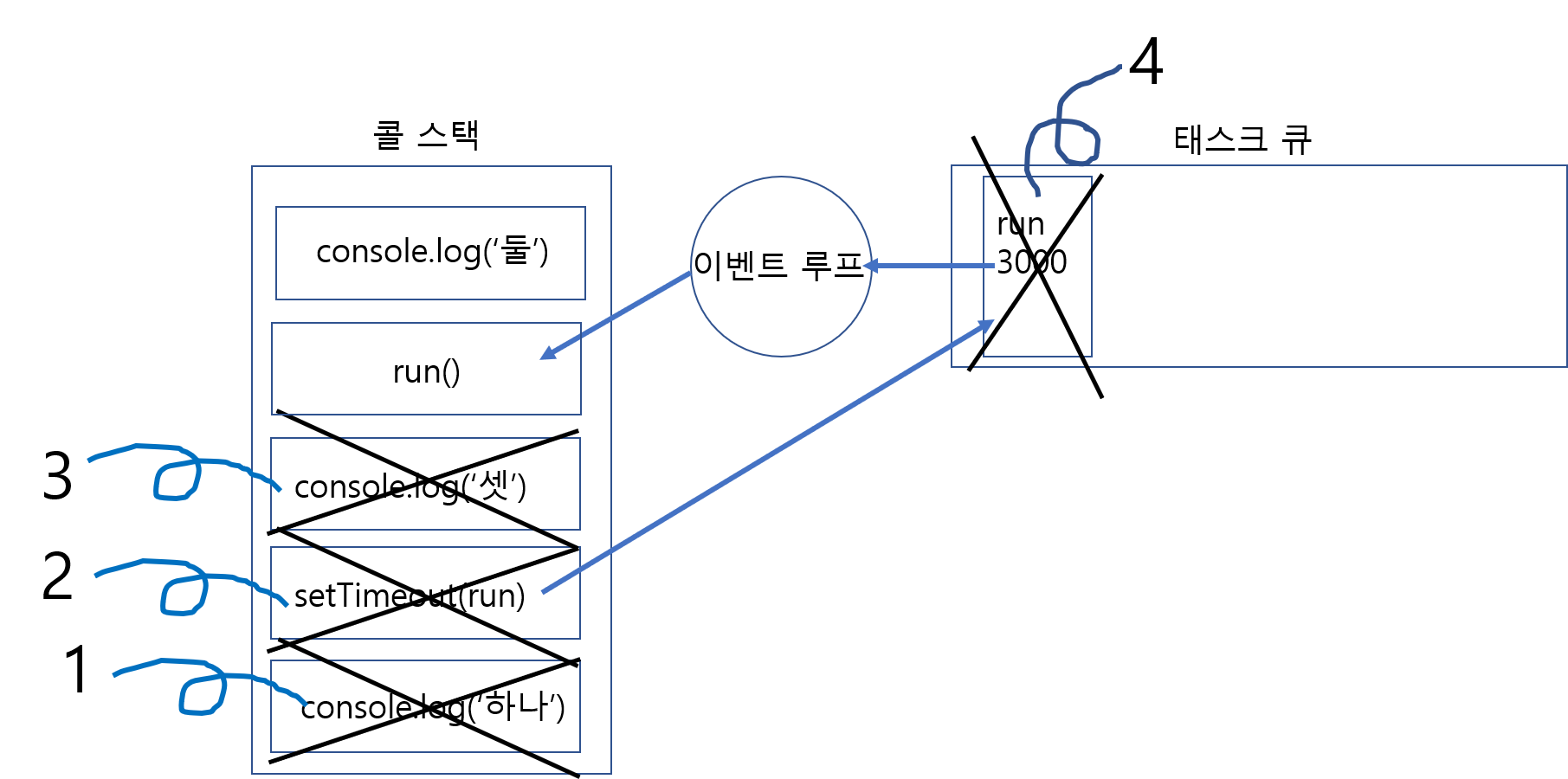
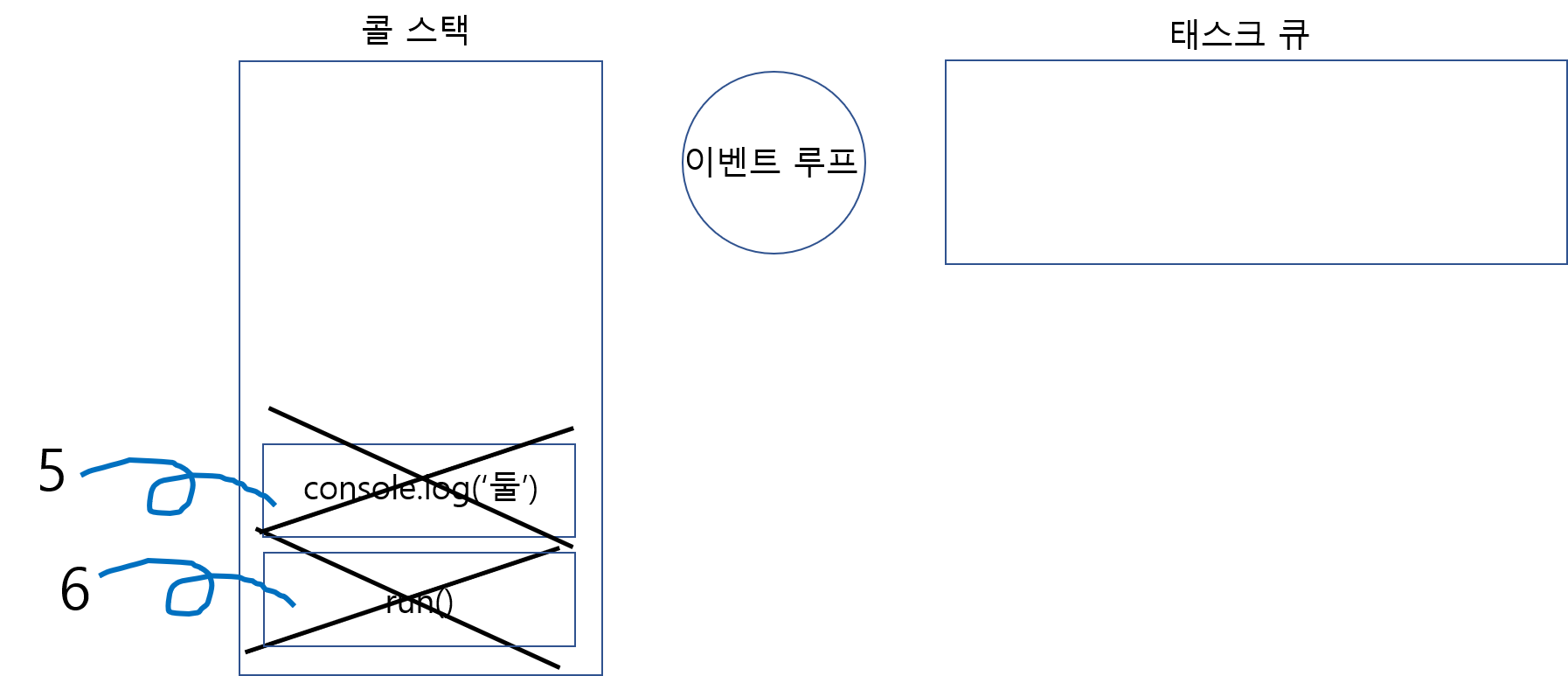
console.log('하나')가 콜스택에 들어간 후 실행되고 popsetTimeout()이 콜스택에 들어간 후run()을 태스크큐에 넣고 popconsole.log('셋')이 콜스택에 들어간 후 실행되고 pop- 콜스택이 비었다면, 이벤트루프가 3000ms가 지났는지 계속 확인한 후, 태스크큐의
run()을 콜스택으로 데려온다. run()의console.log('둘')이 콜스택에 들어간 후 실행되고 poprun()pop
- 태스크 큐에 들어가는 것
- setTimeout
- setInterval
- setimmediate
- Promise resolve, reject
- async, await
- 이벤트리스너의 콜백함수
이벤트 루프가 뭔지 알았으니 이제 다시 node의 특징을 살펴보자.
- 이벤트 기반 (Event Driven)
- non-blocking IO
- single thread
-
Event Driven: 이벤트리스너에 등록해둔 이벤트가 발생하면, 그 태스크를 태스크큐로 보내고 이벤트루프가 태스크를 데려와 콜스택으로 넣어주는 방식이 반복되면서 서버가 계속 돌아간다. non-blocking IO: 계속 콜스택에 쌓는게 아니라(= 한 프로세스가 끝나야 다음으로 넘어가는게 아니라) 태스크큐로 보내버리는 것. 실행 순서가 달라질 수 있다.-
IO : file system에서 파일을 읽고 쓰고… network에 요청보내고, 받고…
-
single thread: 한 번에 한가지 일밖에 못한다. == blocking
-> node는 싱글스레드의 단점을 극복하기 위해 태스크 큐를 이용해서 non-blocking IO 사용 == 멀티프로세싱을 한다.
Comments